
150-2777-6366

150-2777-6366

150-2777-6366

检查使用到的图片或者视频资源是否过大,如果过大,您可以考虑更换其它格式,如图片尽量使用webp或者webm格式,避免使用gif。您也可以使用OSS地址来提高访问速度。

浏览器通过页面请求进行域名解析■★◆★◆,向服务器发起请求★◆★★◆■,接收文件(HTML、CSS■■◆■◆★、JS和Images 等)。
对于视频,推荐您使用.webm的视频格式,如果是■◆■.mp4的视频格式,可以将其转换为.webm的格式◆■★◆◆■。相同分辨率下.webm格式的加载速度比.mp4更快■■◆。
检查在一个可视化应用中是否有使用了自定义组件且自定义组件中引入的依赖库版本★◆■◆◆、种类是否都为同一种。同时控制引入的js大小。例如echarts◆■★■.js用echarts.min.js去引入。

布局阶段:在屏幕上绘制渲染树中所有节点的几何属性,如位置,宽高和大小等★◆,该过程称为Flow或Layout。
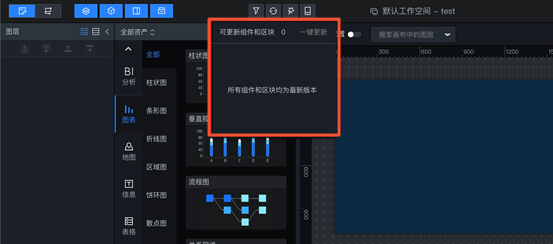
检查是否使用了老版本组件。建议将组件均更新为最新版本,并且在更新组件前复制一份可视化应用作为备份。

排查数据接口返回的数据量是否较大◆★■◆■,大数据量会影响组件渲染时间,您可以考虑使用条件筛选的方式来筛选查询结果★■★,减少数据的返回量。
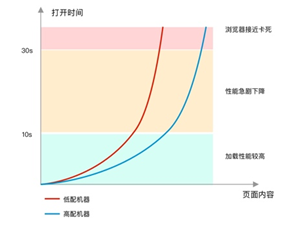
浏览器页面加载时间与内容有关,在可视化页面中★■◆★◆,如果想像普通网页一样,优化到5秒之内打开是比较困难的。通常可视化应用为了丰富展示内容使用的组件数量都会比较多■◆◆■,会影响页面加载速度,该问题和使用哪种产品没有关系◆■★。

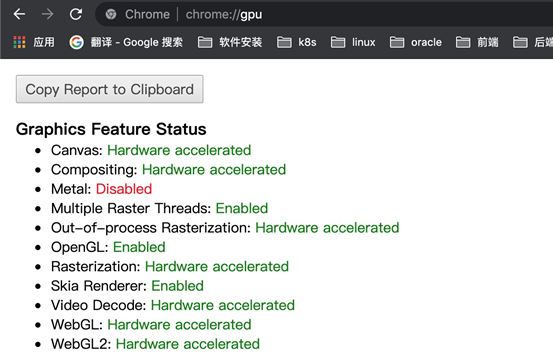
检查电脑配置情况,建议您使用电脑的CPU配置不低于i5-6500◆★★■◆◆,显卡配置不低于GTX960,内存不低于8GB。具体配置需要根据实际可视化应用的情况,如分辨率大小以及是否有用三维城市构建器组件来确定■◆★。
合并渲染层:把以上绘制的所有图层(类似于PhotoShop中的“图层■★”)合并,输出一张图片。

在可视化应用中网络以及电脑配置影响较大,其次是静态资源以及数据接口响应时长■★◆■★。
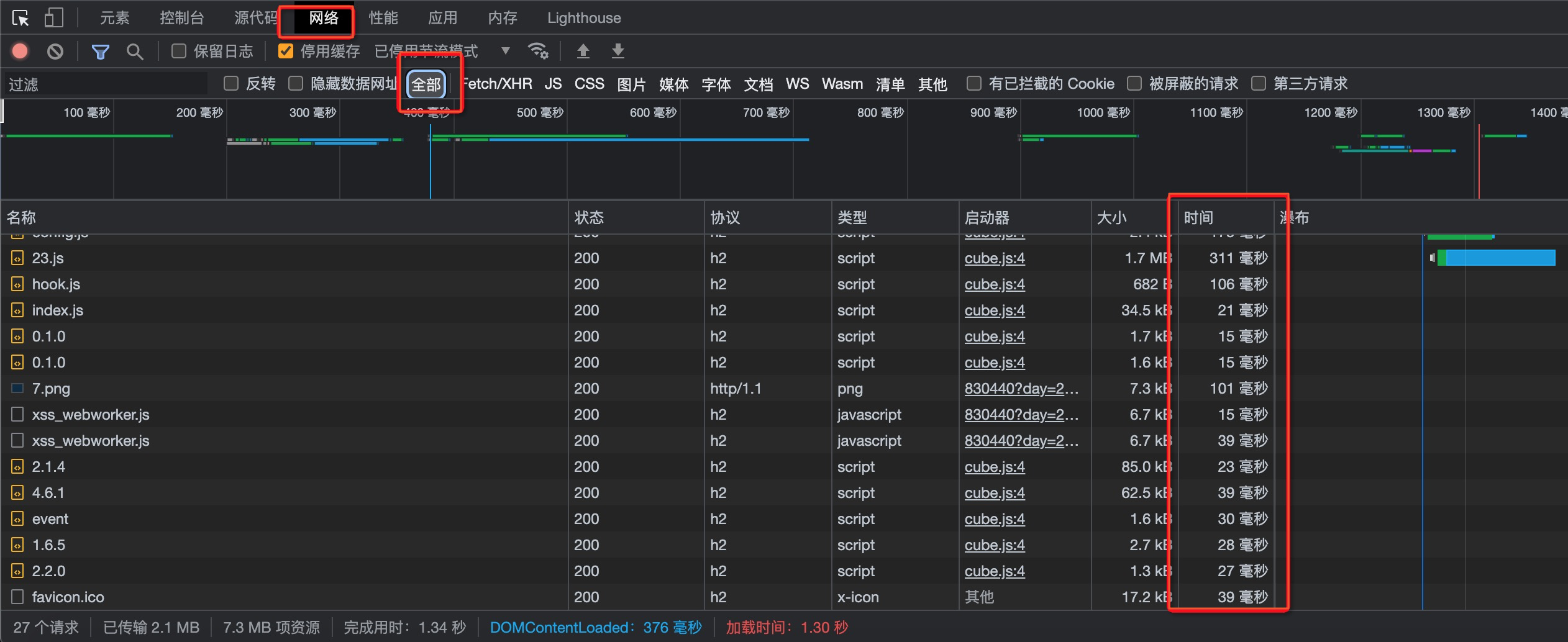
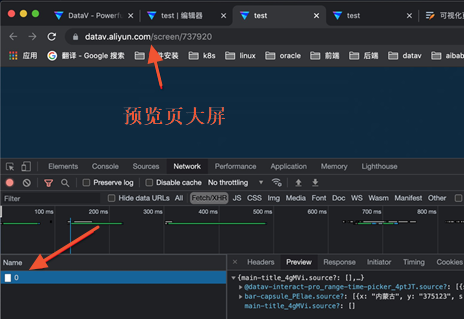
Performance排查:打开浏览器控制台,找到Performance页签选项,键盘按下快捷键ctrl+e或者单击刷新图标◆◆◆★★◆,进入性能监控页面,排查具体请求耗时情况■■★■◆。
如果使用DataV服务端请求数据,会有请求时长10s的限制。当您看到数据接口请求时长在8至9s时间左右时,多半是部分组件的接口响应速度太慢导致请求超时,您可以查看具体请求的response信息,根据是否提示timeout,找到对应的组件ID,在图层列表中进行搜索来判断是哪个组件接口影响了数据加载。